Verschillende factoren
Er zijn veel factoren die bepalen of jouw website goed gevonden wordt in Google. Veel ondernemers denken dat alleen goede content en SEA bepaalt in hoeverre je website hoog in Google scoort. Maar er is nog een heel belangrijk onderwerp waar Google jouw website op keurt, namelijk de laadtijd van je website. De laadtijd, oftewel de snelheid van je website is een belangrijk onderdeel van de gebruiksvriendelijkheid van je website, waardoor Google er veel waarde aan hecht. Een trage website kan er dus voor zorgen dat je website minder goed gevonden wordt. Daarnaast zijn bezoekers er in de huidige tijd – met de snelle internetverbinding – eraan gewend om snel over het internet te surfen. Gelukkig zijn er manieren om erachter te komen wat de laadtijd van je website is en hoe je die eventueel kunt verbeteren. In dit blog vertellen we je alles over het effect van laadtijd op je vindbaarheid.
Waarom vindt Google je laadtijd belangrijk?
Google heeft gebruiksvriendelijkheid hoog in het vaandel staan. Gebruiksvriendelijkheid betekent dat je website goed te gebruiken is door je websitebezoekers. Laadtijd is daar een groot onderdeel van. Wanneer je bezoekers lang moeten wachten voordat de pagina’s op je website geladen zijn, dan is de kans groot dat zij afhaken. En dat is natuurlijk wat Google niet wil. Uit cijfers is ook af te lezen dat laadtijd een groot effect heeft op je bezoekers:
- Van de bezoekers verlaat 40% een website wanneer deze langer dan 3 seconden laadt;
- 1 seconde vertraging in de laadtijd kan je conversiepercentage met 7% laten dalen;
- 47% van de bezoekers verwacht dat een website binnen 2 seconden geladen is.
In 2010 heeft Google al aangekondigd dat de snelheid van een website invloed heeft op het algoritme. En dat was geen bankmakerij, want in 2016 hebben zij kracht achter hun statement gezet met een officiële bekendmaking en vanaf mei 2021 zijn de Core Web Vitals officiële ranking-factoren.
Hoe beoordeelt Google je laadtijd?
Nu je weet waarom Google zoveel waarde hecht aan de laadtijd van je website, is het belangrijk om te erachter te komen hoe google je laadtijd beoordeelt en wat het effect daarvan is. Google gebruikt hiervoor de Core Web Vitals. Dit zijn een 3-tal factoren die uiteindelijk in het teken staan van optimale gebruikerservaring, namelijk:
- LCP (Largest Contentful Paint)
De LCP heeft betrekking op de snelheid van je webpagina. Hoe lang duurt het, voordat de pagina geladen is voor de bezoeker. Onder de 2,5 seconde is volgens Google een goede score, tot de 4 seconde is er verbetering nodig en boven de 4 seconde is erg schadelijk voor je SEO score. - FID (First Input Delay)
De FID is de reactietijd waarop de pagina reageert als de bezoeker een actie uitvoert. (bijvoorbeeld een een product toevoegen aan de winkelwagen. Het moet voor de bezoeker duidelijk zijn dat de actie is bevestigd en de tijd hier tussen mag niet te lang zijn. - CLS (Cumulative Layout Shift)
De CLS kijkt naar de stabiliteit van je pagina, terwijl deze laad. Als je bijvoorbeeld op een button wilt klikken, maar er wordt vervolgens een banner of advertentie ingeladen, waardoor de pagina verschuift. Dit resulteert erin dat je per ongeluk op de banner klikt in plaats van de button.
Hoe kun je zien wat de laadtijd van je website is?
Maar hoe is je website er aan toe wat betreft de laadtijd? Je kunt zelf natuurlijk kijken hoe snel je website is door eens door je website heen te klikken, of anderen te vragen om dit te doen. Wat je misschien niet weet is dat de website bij jou misschien snel laadt – doordat de website wordt opgehaald uit de cache – maar bij anderen de website een stuk langzamer is. Om dat probleem op te lossen zijn er verschillende handige tools die voor jou bekijken wat de laadtijd is van je website.
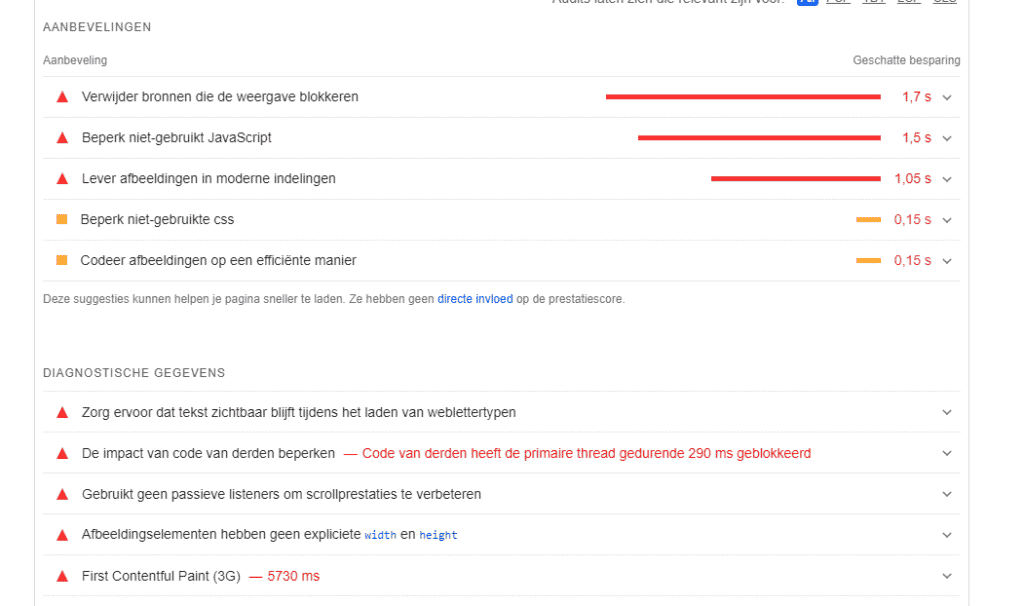
- Google PageSpeed Insights: een tool van Google om je web core vitals in te zien. Deze tool werkt erg gemakkelijk en wordt daarom ook veel gebruikt. Het enige dat je hoeft te doen is je URL in te vullen en op analyseren te klikken. Google geeft je aan de hand van een aantal tips inzicht over hoe je de gebruiksvriendelijkheid en snelheid van je website kunt verbeteren. Google verdeelt deze tips in hoge, middel en lage prioriteit.
- Pingdom Speedtest: ook een handige en snelle tool om je laadtijd inzichtelijk te krijgen. Vul wederom de URL van je website in, klik op test now en Pingdom laat zien wat de resultaten zijn. Let vooral op de getallen onder loadtime en pagesize. Is het getal bij loadtime onder, rond, of lager dan 1 seconde en je page size ongeveer 1 mb? Dan ben je goed bezig.
- Google Analytics: wederom een tool van Google. Met Google Analytics kun je via sitesnelheid onder het item gedrag zien wat de snelheid is per browser, maar ook per pagina. Want er zit niet alleen verschil in de laadtijd per website, maar ook per pagina op je website. Handig om te weten, want dan kun je direct zien met welke pagina’s je wel of niet aan de slag moet. Analytics laat ook direct zien op welke vlakken je de pagina’s kunt verbeteren.
We raden aan om verschillende tools te gebruiken. Op die manier krijg je een compleet beeld van de laadtijd van je website.

Manieren om je laadtijd te verbeteren
Uit de tools kun je aflezen op welke vlakken je website verbetering nodig heeft met betrekking tot de laadtijd. Sommige punten zijn gemakkelijk zelf op te lossen met een aantal kleine aanpassingen en voor andere punten heb je waarschijnlijk een development agency nodig of moet je bij je hosting partner aankloppen. We zetten een aantal punten voor je op een rij:
- Optimaliseer je afbeeldingen: de grootte van de afbeeldingen op je website kunnen ervoor zorgen dat de laadtijd minder snel is. Dit kun je oplossen door de afbeeldingen te verkleinen met een tool zoals Tinyjpg.
- Kies voor een goede hosting: de hostingpartij die je kiest heeft een groot effect op de laadtijd van je website. Tijdens het kiezen van een hostingpartij moet je er dus rekening mee houden wat de snelheid is. Je kunt meestal kiezen tussen verschillende abonnementen waarbij het vermogen als ware wordt verhoogd, zodat je website sneller wordt wanneer er veel bezoekers zijn. Een goedkope hosting partij klinkt misschien aantrekkelijk, maar er zijn soms honderden websites die gebruik maken van dezelfde server. Je kunt je wel voorstellen wat dat doet met de laadtijd van je website. Er zijn genoeg hostingpartijen die een goede prijs- kwaliteitsverhouding aanbieden.
- CSS, HTML en JavaScripts minimaliseren: met het minimaliseren van HTML, CSS en JavaScript kun je de laadtijd van je website optimaliseren. Tegenwoordig maken we veel gebruik van templates, ontwerpen en andere functies voor onze website. Deze nemen allemaal veel kilobytes in beslag, wat er weer voor zorgt dat je website vertraagt. Om dit te voorkomen kun je de bestanden comprimeren en eventueel samenvoegen.
- Laden van JavaScript uitstellen: Wanneer je het laad moment van grotere bestand zoals JavaScript uitstelt, kan de rest van de content zonder vertraging worden geladen.
Schakel de e-commerce specialisten van Legacy in
De laadtijd van je website is een ontzettend belangrijk onderdeel van je webshop. Google hecht er veel waarde aan en zij geven je webshop een betere plek in de zoekresultaten wanneer de laadtijd optimaal is. Heb je het idee dat je webshop toe is aan een verbetering van de laadtijd? Schakel dan de e-commerce specialisten van Legacy in. Met meer dan 12 jaar ervaring staan we je graag bij op het gebied van het verbeteren van je website. Bekijk onze mogelijkheden of plan direct een kennismakingsgesprek in.